先把原本的內容跟完。
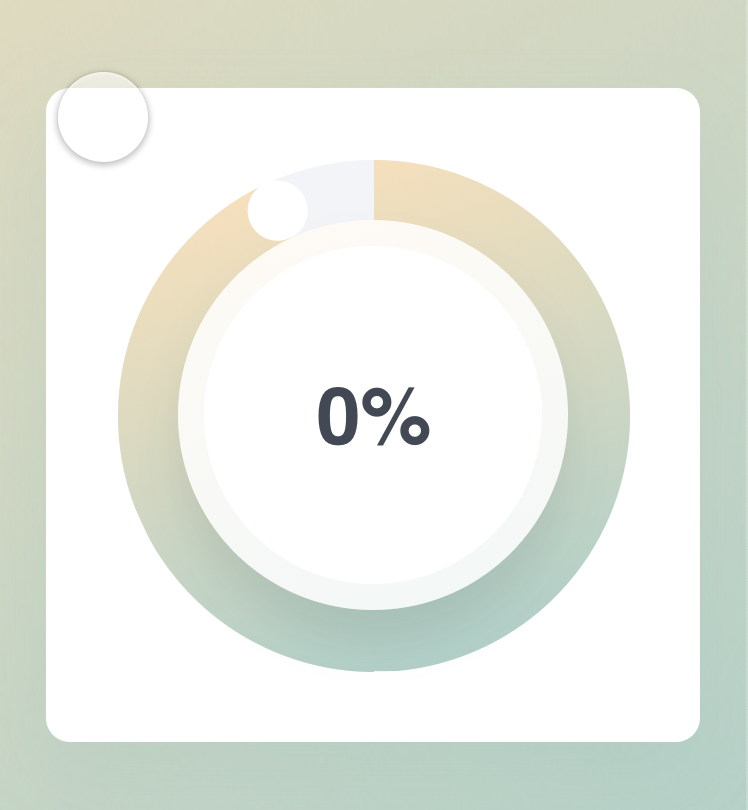
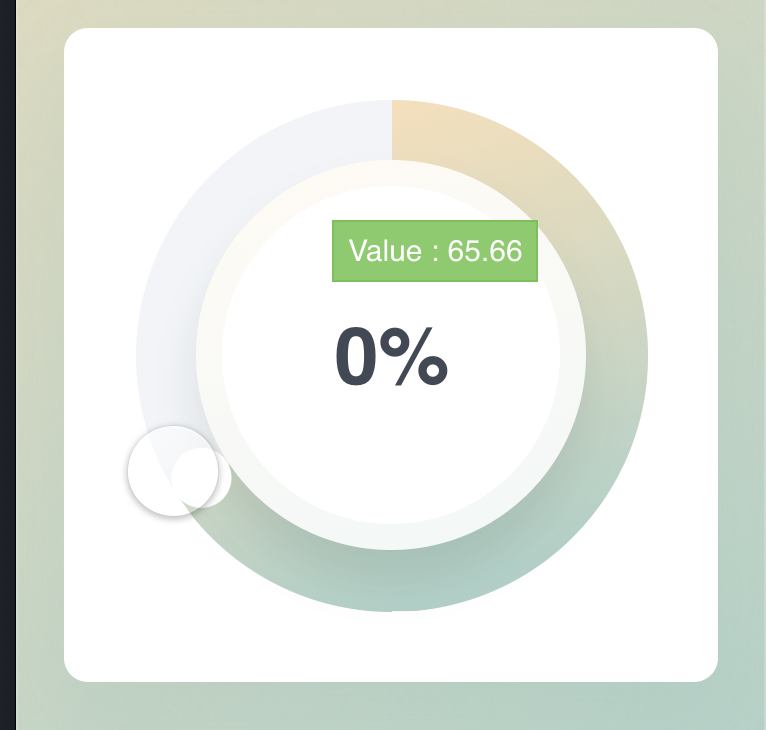
現在不管轉多少都還是 0% ,要怎麼讓數值顯示出來呢?

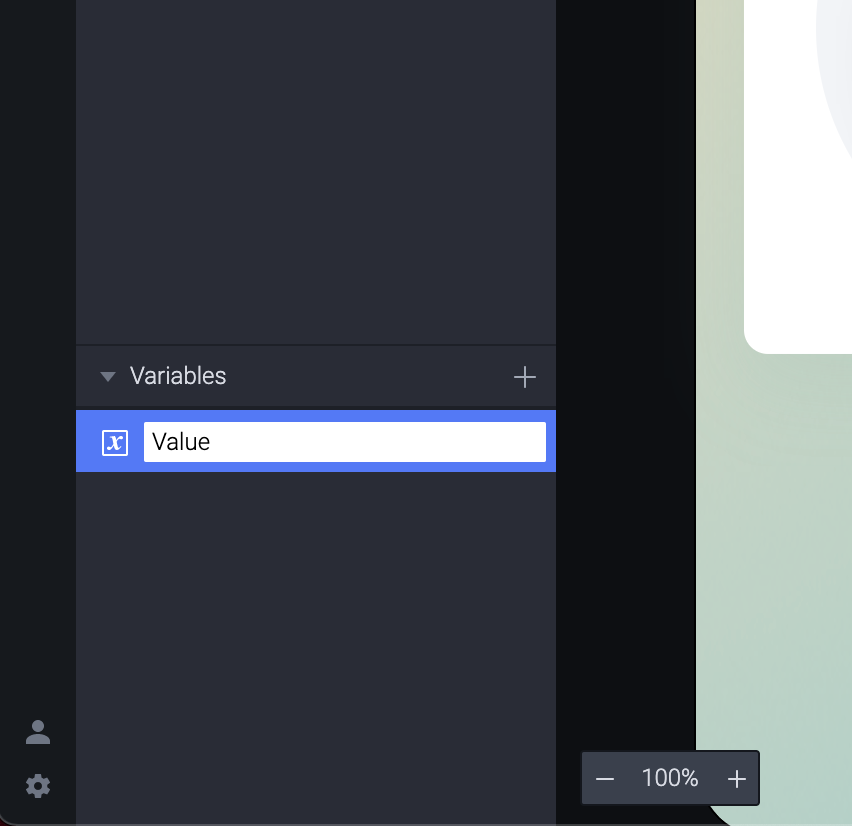
我們先在左下角創造一個新的 Variable 並命名為 value 。

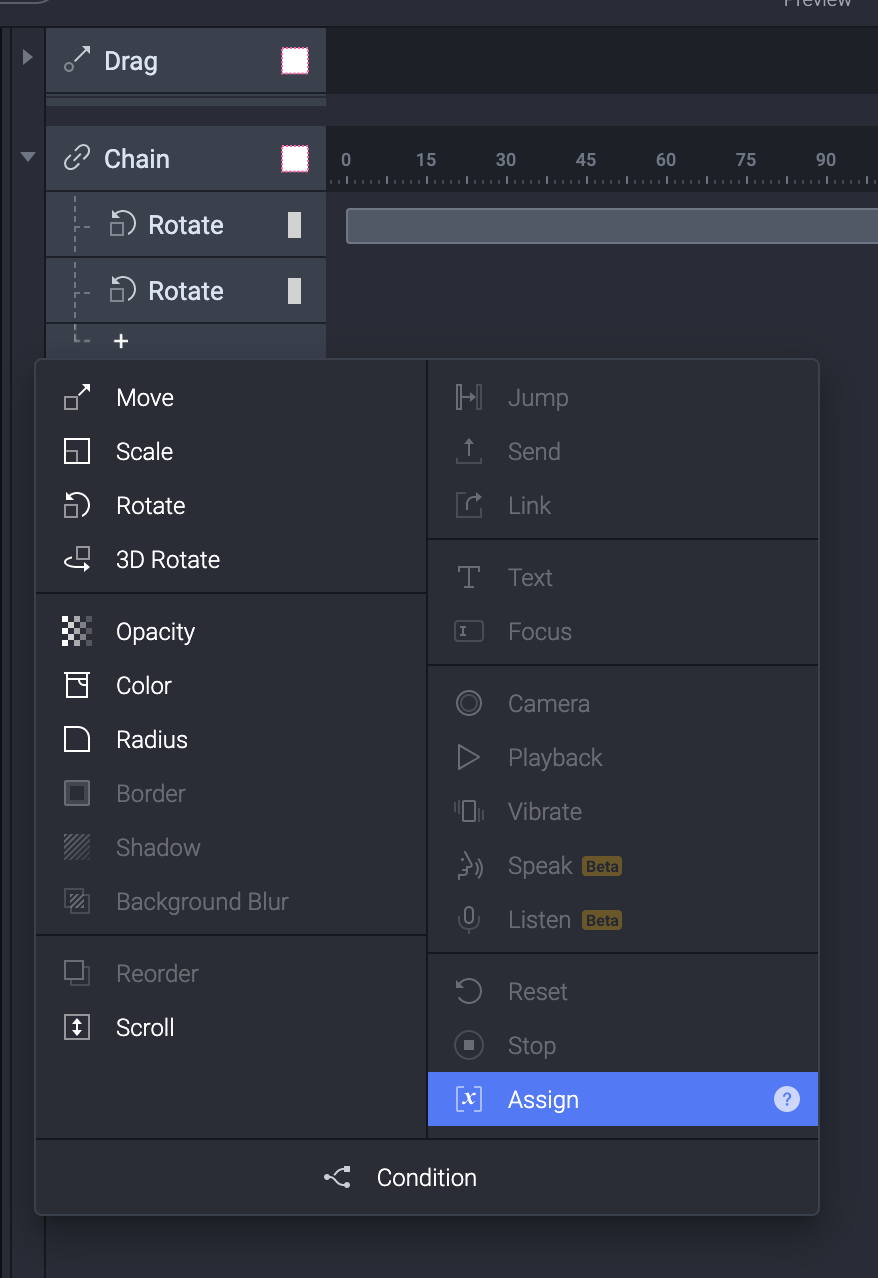
Chain 上的兩個 Rotate 後面接上一個 Assign 的 Response 。

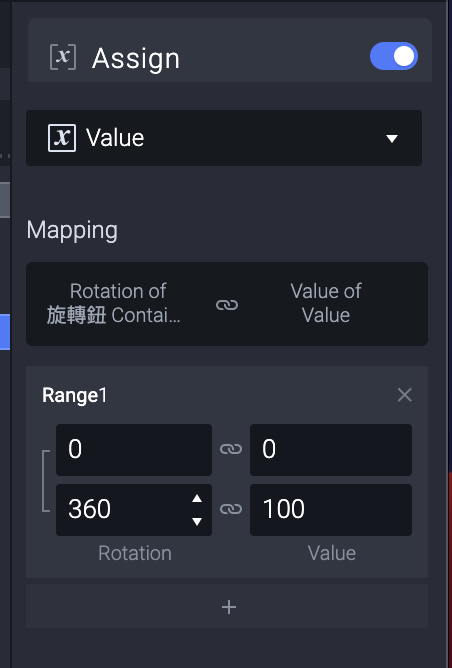
右手邊設定為 Value 並且讓旋轉鈕的 0 到 360 映射到 Value 的 0 到100 。
(所以兩邊會等比例的增減)

我們開 Preview 之前,可以先在 Value 上面點一下那隻蟲,就是 Debugger 。
(滑鼠移動到上方就會出現)
(然後剛剛才意識到可以把 Debugger 出現的地方移動到中間)

用 Preview 一看,轉到任何地方就會顯示那個地方在 0 到 100 裡的位置。

接著我們加上一個 Detect 的 Trigger 來偵測 Value 的值。

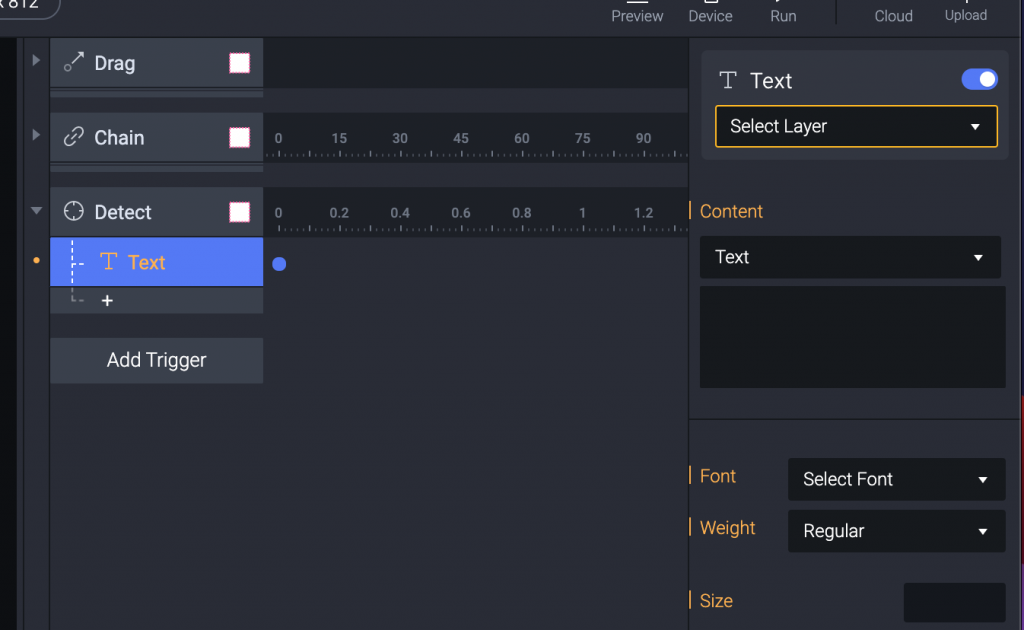
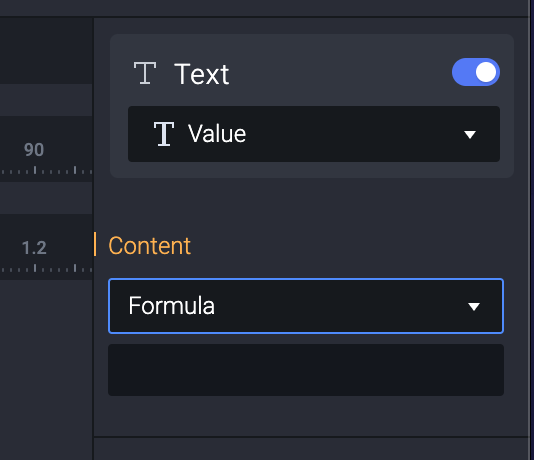
我們加上一個 Text 的 Response,會看到很多要設定的地方變黃色,先把最上面的 Layer 選 Value 。

接著把 Content 設定為 Formula。

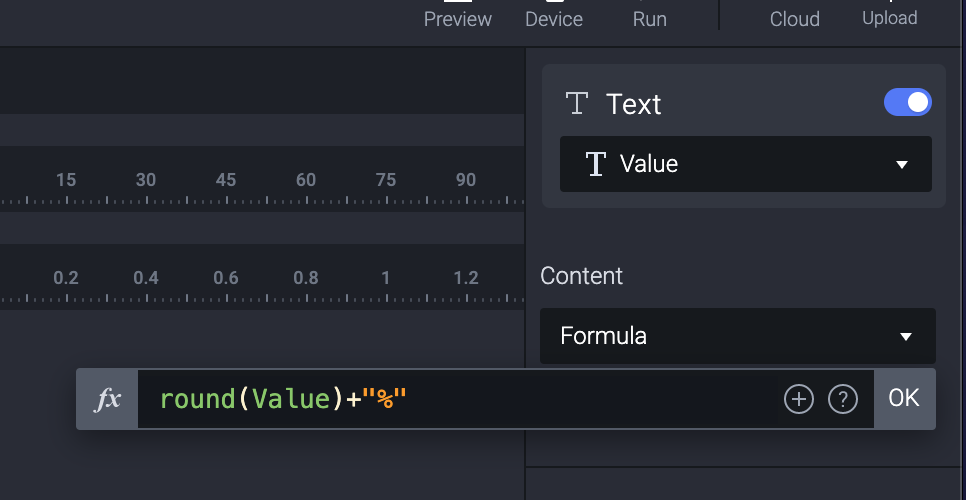
Formula 我們使用 round(value)+”%” ,就是字面上的意義,把 Value 四捨五入成整數,加上一個 % 的符號。

然後在找一些資料的過程中,無意間發現 Soda Design 的一些教學。
滿喜歡他的風格,而且剛好他也有在講旋轉鈕,他叫做 Donut Ring Controller ,很可愛。
https://www.youtube.com/watch?v=yMavG8NQGsk
有機會可以參考一下!
